Twiiter用、はてブ用の大きめボタンを設置した
ブログ記事の下部に、「twitterにつぶやくボタン」と「はてブする」機能を持つ、ワリと大きめのボタンを設置しました。
このボタンにより、当ブログは「iPad対応」を果たしたことを、ここに高らかに宣言します!
iPad対応?
イヤね、今日は世間的にはiPadの発売日じゃない?
いくらiPadが比較的大画面とは言え、これまでのブログ表示だと、リツイートもブックマークもボタンが小さすぎると思うんだよね。
で、思い切って180×80サイズの大きめボタンを作成。このボタンにより、今後世に溢れるであろうiPaderも楽々ボタンが押せるって寸法さ!
ボタンの作り方
バックアップの意味も込めて、ボタンの作り方をメモっておきます。
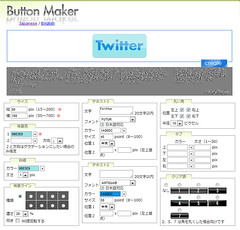
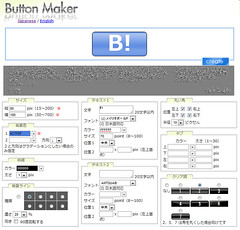
ボタン画像は『ボタン素材 自動生成サイト – ButtonMaker』を利用させてもらいました。このサイトで、下記画像の通り設定すると、俺が使ってるTwitterボタン・はてブボタンと同じモノが生成されるはずです。
画像をクリックすると大きくなるよ。
作成した画像を適当なブログディレクトリに突っ込んだあと、下記のコードを single.php に記入して、ボタン設置の完了です。
<div class="socialButton">
<a href="http://twitter.com/home?status=<?php echo "RT @hideto:", urlencode(the_title(""," ",false)), the_permalink(); ?>"><img src="https://www.hide10.com/icons/TwitterButton.gif" alt="Twitter button" title="Twitterでつぶやく" width="180" height="80" /></a>
<a href="http://b.hatena.ne.jp/append?<?php the_permalink() ?>" title="この記事をはてなブックマークに登録"><img src="https://www.hide10.com/icons/hatebu_button.gif" width="180" height="80" alt="hatena bookmark" /></a>
</div>
普通のPHPとHTMLコードの組み合わせだから、適当に書き換えれば誰でも使えると思うよ。何か分からないことがあれば、お気軽にコメント欄などで質問してください。
ついでに↓のボタンを押してもらえると、俺がとっても喜ぶよ!






ディスカッション
コメント一覧
まだ、コメントがありません