ブログ「Hinemosu」の画面デザインを変更しました(2013年3月)
こんにちは、半期に一度はブログデザインを変更しちゃうhide10( @hideto )です。
既にお気づきの方もいらっしゃると思いますが、当ブログ「Hinemosu」の画面デザインを変更しました。

1ヶ月ぐらい前からチョコチョコいじっていたのですが、最近ようやく落ち着いたので、この記事を持って「変更完了」とさせて頂きます。
以下、変更内容のポイントを説明していきます。
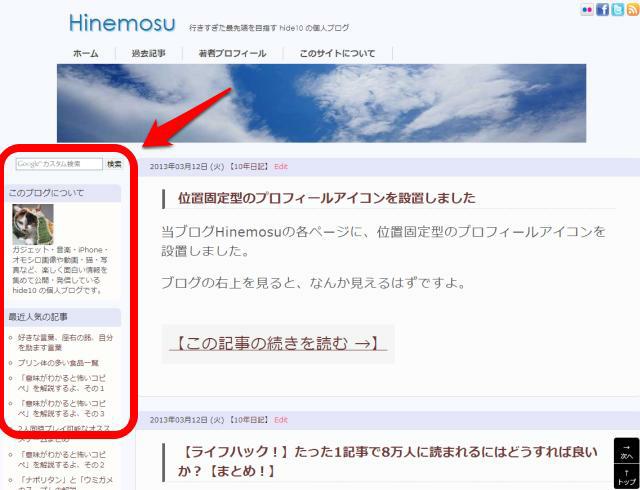
今回の主な変更は、サイドバーの表示位置を左側に変更したことです。

お陰で本文に巨大な写真を載せても、サイドバーと重なって隠れてしまう事がなくなりました。これからは今まで以上にデカい写真を多用していこうと思いますので、そこんとこ宜しく。
サイドバー移動のついでに、ブログ表示端末の想定画面幅を1160pxとしています。それ以下の画面幅で表示しても良い感じになるはずですが、なるべく広い画面で見てください。
その他の変更も覚えてる限りにツラツラと。
個別記事表示時の左サイドバー上部に「この記事を送る」のブロックを作成しました。「いいね!」や「ツイート」をひとまとめに表示しています。

各画面の右上にプロフィールアイコン設置しました。詳細は「位置固定型のプロフィールアイコンを設置しました | Hinemosu」をご覧ください。
各画面の右下にナビゲーションリンクを設置しました。詳細は「位置固定型のナビゲーションリンクを設置しました | Hinemosu」をご覧ください。
各記事下段の関連情報エリアに、facebookのコメントボックスを復活させました。やっぱコメントシステムは要るかもね。
WordPressテーマのファイル構成を見直しました。具体的にはarchive.php, page.php, tag.php, category.php などを廃し、index.phpでまとめて処理するようにしました。これはデザイン変更に伴うファイル修正個所を減らそうっての目的です。
その他にも、微にいり細にいり変更してたりするんですが、細かすぎて伝わらない案件ばかりなので割愛。
もしも画面が崩れたり、操作/表示に関して分かりにくい個所などありましたら、随時お知らせ頂けますと幸いに存じます。
そんな感じで!







ディスカッション
コメント一覧
まだ、コメントがありません